Customizing the enrollment PIN email
For two-factor authentication for gateway enrollment, as described in Setting up certificate enrollment with the gateway, the gateway can generate an enrollment PIN and email an enrollment invitation to the end user. This section describes how to enable this enrollment step, and how to customize the enrollment invitation with your company branding.
Enabling the enrollment invitation email
To configure the gateway to forward the enrollment PIN to an email server, specifying the SMTP server, port, and email address, see Configuring certificate enrollment for the gateway.
To enable the enrollment invitation and send a PIN via email to your end user:
% set aaa auth-group default certificate-enrollment email-pin trueCustomizing the enrollment invitation email
By default, the enrollment invitation email is branded with Blue Cedar's logo and colors. You can customize some of these elements with your own color customization and HTML insertion. To replace the entire enrollment invitation, see Replacing the enrollment PIN email.
Color customization attributes
All color customization is done using 6-digit hex codes. Allowed inputs are exactly six characters, without the "#" prefix.
| Attribute | Description |
|---|---|
| body-background-color | Color to use for the body of the enrollment email, behind the main part of the text. Some of this content appears in black text, so we recommend a light color for readability. Default: Gray (#F5F5F5) |
| divider-color | Color used for the horizontal line separating the header from the body area of the enrollment mail. Default: Blue Cedar turquoise (#00D6D6) |
| header-background-color | Color to use for the header of the enrollment email. This is the top region of the invite, where the Blue Cedar logo appears by default. Default: Blue Cedar dark green (#002626) |
HTML customization options
The HTML customization options take raw HTML fragments as input. This allows a high degree of customization, but does place some responsibility on the administrator to ensure that the values are well-formed.
Note: These values cannot contain double-quotes; use apostrophes instead:
| Attribute | Description |
|---|---|
| body-intro-html | HTML fragment used as the introductory text of the enrollment email. Your end users may not know what the Blue Cedar Platform is. Default: "You have initiated an enrollment of your mobile device with the Blue Cedar Platform." Example:
TEXT
|
| header-contents-html | HTML fragment used as the contents of the enrollment email header. The HTML may include text identifying your company. You may also include an image reference. Note that image references must be URL links, so the IT admin must ensure that the image is accessible and can be rendered by the recipients' email clients. This content goes into a <div> tag of 570px wide. Images should be sized to 64px height or less. Default: The Blue Cedar logo set on a partially transparent horizontal white field. Example with image:
XML
Example with text:
XML
|
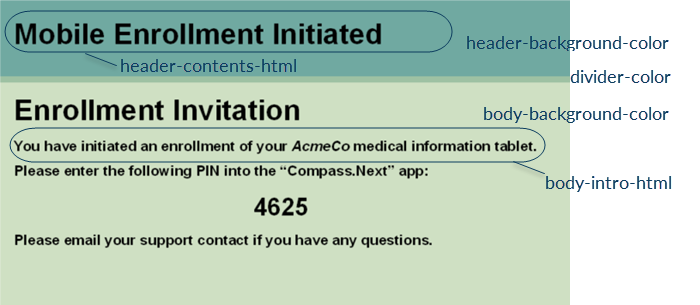
Example of customized enrollment email
The following image shows the customized email body, with each area labeled:

Full command-line example:
The following command lines set each customizable attribute separately, using the CLI edit function to edit the enrollment-invite-customization element.
% edit aaa auth-group default certificate-enrollment enrollment-invite-customization
enrollment-invite-customization % set body-background-color CFE0C3
enrollment-invite-customization % set divider-color 9EC1A3
enrollment-invite-customization % set header-background-color 70A9A1
enrollment-invite-customization % set body-intro-html
Enter/paste HTML for body introductory text (NOTE: double quotes (i.e. ") are NOT ALLOWED anywhere in the HTML): Enter Ctl-D to complete
You have initiated an enrollment of your <i>AcmeCo</i> medical information tablet.
enrollment-invite-customization % set header-contents-html
Enter/paste HTML for header contents (NOTE: double quotes (i.e. ") are NOT ALLOWED anywhere in the HTML): Enter Ctl-D to complete.
<h1 style='padding-top:20px;padding-left:20px;color:#000000;'>Mobile Enrollment Initiated</h1>
enrollment-invite-customization % commitReplacing the enrollment PIN email
While you can customize the Blue Cedar-branded enrollment invitation with your company branding—to change colors and add some HTML fragments—you can also replace the enrollment invitation with your company branding. Replacement gives you more control over the enrollment email.
This list outlines the steps necessary to replace the enrollment PIN email:
Create the email template file. This HTML file should include the full HTML for the body of your email, using variables for the app name and PIN.
The enrollment process also sends out a plain text version of the invitation, as well as an HTML version. You can also customize the text version.
Create HTML and text templates for any additional languages you want to support.
Copy the template files and images to the gateway.
Configure the gateway to use the replacement files.
Designing the email template file
The body of an enrollment invitation email must include the variables for the app name and PIN. The gateway supplies the values when generating the email to send to the app user:
- $appName$
- $pin$
You can download a sample template from the knowledge base: log into success.bluecedar.com and search for "Replacing enrollment PIN email"
Copying the files to the gateway
Use scp to copy the template file and any image files to the gateway.
> scp enroll_email.template admin@<gateway-IP-or-hostname>:
> scp background.png admin@<gateway-IP-or-hostname>:Configuring the gateway
Once you have uploaded the template files, configure the gateway to use them, using the enrollment-invite-replacement element in certificate-enrollment.
| Email template attribute | Description |
|---|---|
| locale-code | Language and region code. The enrollment process determines the locale setting of the end user's device and matches the appropriate enrollment email templates. Default: en-US |
| template-name | Filename for the HTML template. The file should include variables $appName$ and $pin$. |
| text-template-name | Filename for the plain text template. The file should include variables $appName$ and $pin$. |
| email-subject | String to use as the email subject. |
| Email images attribute | Description |
|---|---|
| image-number | A number representing the order of multiple image files. |
| image-name | Filename of image file. Use this filename in the email templates. |
Example: Setting default templates (en-US)
The following command lines set each customizable attribute separately, using the CLI edit function to edit the enrollment-invite-replacement element. In this example, only the English templates are specified. You can use either default or en-us in the command line.
% edit aaa auth-group default certificate-enrollment enrollment-invite-replacement
enrollment-invite-replacement % set email-template default template-name enroll_email.template
enrollment-invite-replacement % set email-template default text-template-name enroll_plaintext.template
enrollment-invite-replacement % set email-template default email-subject "Acme Mobile Enrollment Initiated"
enrollment-invite-replacement % set email-images 1 image-name background.png
enrollment-invite-replacement % context
% commit (The "context" CLI command returns you to the top of the element tree.)
Example: Setting templates for two languages
The following command lines specify the files for each locale:
% edit aaa auth-group default certificate-enrollment enrollment-invite-replacement
enrollment-invite-replacement % set email-template en-us email-subject "en-us Custom Email Subject" \
template-name english_enrollment_email_html.template text-template-name english_enrollment_email_text.template
enrollment-invite-replacement % set email-template es-us email-subject "es-us Custom Email Subject" \
template-name spanish_enrollment_email_html.template text-template-name spanish_enrollment_email_text.template
enrollment-invite-replacement % commit
Commit succeeded.Template selection rules
When templates for several locales are configured, the enrollment process chooses which templates to use based on these rules:
- If a matching language and region are both found, use that template.
- If a matching language is found but no matching region, use the first region of those languages. For example, if the gateway has templates for es-ES and es-US, but the device setting is es-MX, use the es-ES template.
- If no matching language is found, use the template set as default. If there is none set as default, use "en-US".
- If no default language (or en-US) is found, use the first language and region.