Branding: Guidance for using icons and images
There are several options for branding your Blue Cedar implementation with icons and images. This article includes excerpts from the Gateway and Policy Console documentation to provide one collection of guidelines for choosing appropriate sizes and formats.
Summary of image guidelines
This table summarizes your options for branding your Blue Cedar implementation. Continue reading for more details, and see the product documentation for full implementation details.
| Context | What you can customize | Notes |
|---|---|---|
| Gateway CLI login banner | ASCII logo, company name or message for Gateway administrators |
|
| Gateway enrollment invitation email | Colors Additional HTML content in header and body |
|
| Secured app overlay icon | PNG image to overlay on top of a secured app icon |
|
| App screens shown at launch, enrollment, and authentication | Background image and/or color Logo image Font and button colors | Background image
Logo image
|
| Compass browser | List of web sites with icons Compass app icon |
|
Gateway
Login banner (for Gateway administrators)
When launching the Gateway CLI, the Blue Cedar splash screen displays by default:

You can configure this screen with your own ASCII logo, company name, or message. See the Gateway IT Administrator's Guide section Customizing login banners and prompts for details.
- ASCII characters, other than quotation mark.
- < 80 characters wide.
Note: Using the quotation mark (") causes an error (invalid element in path). If your ASCII art contains any " characters, replace them with another character (for example, an apostrophe (').)
Login prompt for secured apps connecting to the Gateway (for app users)
You can customize these messages on the Gateway for app users:
- The message that appears on the app's authentication screen when a user connects to the Gateway.
- The legal notice that appears to end users when they log on to the network.
Note: This authentication screen appears when connecting an app to the Gateway during enrollment or to re-connect as required by your authentication settings. It is not the same as the local app authentication screen, which is an app-level policy that controls user access to the app, not the app's connection to the Gateway.
See the Gateway IT Administrator's Guide section Customizing login banners and prompts for details.
See the Policy Console Administrator's Guide for information about the Local App Authentication policy and the App Customization policy.
Enrollment invitation email (for app users)
For two-factor authentication for Gateway enrollment, the Gateway can generate an enrollment PIN and email an enrollment invitation to the end user. By default, the enrollment invitation email is branded with Blue Cedar's logo and colors. You can customize some of these elements with your own color customization and HTML insertion.
- Header contents: an HTML fragment that can include image references. This content goes into a <div> tag 570px wide. Images should be sized to 64px height or less.
- Body introduction cannot include double quotes.
See the Gateway IT Administrator's Guide section for details about how to enable this enrollment step, and how to customize the enrollment invitation with your company branding.
Secured app overlay icon
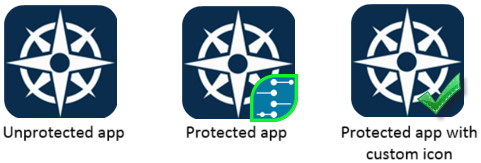
By default, when apps are protected with Blue Cedar policies, users see a Blue Cedar overlay on top of the app icon. Instead of the default, you can use any PNG file as the overlay icon.

- The icon you upload should be a square PNG file.
- 48 x 48 pixels work well, or you can use a larger file.
- The Policy Console stretches the image to a square shape if necessary and scales the image to fit over the lower right corner of the app icon.
- Save the file with transparency to let more of the app icon show through.
See the Policy Console Administrator's Guide for details.
App Customization
The App Customization policy allows you to customize the user interface of the Blue Cedar-related screens that device users see. These screens include:
- The initial screen displayed as the app starts
- Enrollment screens seen when a user first enrolls a certificate from Blue Cedar-protected apps to the Gateway.
- Authentication screens when a user sets up or enters a local app authentication passcode.
By default, these screens use the Blue Cedar theme, with the Blue Cedar logo and color scheme, but you can customize these by changing the background image or color, changing the font and button colors, and uploading your own logo.
There are two pre-defined themes you can use for the Blue Cedar screens:
- Blue Cedar default: Includes the Blue Cedar logo, background image, and color scheme. This is the default theme provided when you create a new App Customization profile.
- Device default: Uses the default color scheme for the device (usually black and white or gray) and no logos. To get this theme, you can either apply no App Customization policy, or you can create an App Customization profile (which starts with the Blue Cedar default), then clear all the color values and choose None for the images.
Background image
- The background image should be at least 1024 px in one dimension.
- It will be scaled to fit the device screen.
- If the image you choose has a transparent background, the background uses the color specified in Background Color.
- If the image is not transparent, the image appears on top of the background color.
Logo image
- PNG
- Either horizontal or vertical dimension 512px
The logo image should have either a horizontal or vertical dimension of 512 px. The logo never has its aspect ratio changed .
Policy console preview and storage
In the policy console UI, the App Customization profile details page scales the images for the preview screen, but it doesn’t change the actual image that’s saved. The policy console does not adjust the size of the icons; it stores whatever is uploaded.
See the Policy Console Administrator's Guide for information about the Local App Authentication policy and the App Customization policy.
Compass
The Browser Configuration policy allows you to configure Compass by adding web sites to a Web App List; these sites are available by default on the user's Launch Pad. You can specify app icons for each web site using these guidelines:
- PNG
- 48 x 48 px or larger
- 8-bit/color RGB
- non-interlaced
Use these same guidelines if you want to customize the app icon used to launch Compass.
See Browser Configuration in the policy console documentation for details about the Browser Configuration policy.